Very often, I encounter After Effects students that want to create text animation that appears to start from inside of the viewable area. This is a very easy process that can be mastered in a very short period of time. Let's begin and learn how to use text animation and how to mask text in After Effects!

How to mask text in After Effects?
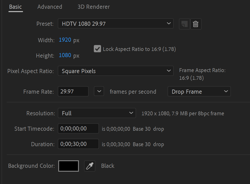
Let’s start by opening After Effects and creating a composition. For this tutorial, let’s make its size 1920 x 1080. In here, we will write two separate lines of text separated by a solid bar from which the text will eventually appear.
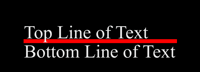
Let's type the first line of text, which could be anything you want. Create another text box and type a second line of text. Align them and position them so that one is on top of the other. After you are done, make sure that no layers are selected.

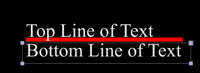
Grab the rectangle tool and draw a line that will go in between the two lines of text. After you are done, the text and line will look something like this.
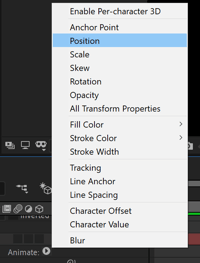
 Now we will add a Text Animator to the first line of text. For this blog, let’s add a Text Animator for "Position" and have the letters come down one letter at a time, starting with the first letter. Select the layer and click on the Animator menu and choose Position. A new item is added to the text layer and it’s called, by default, Animator 1. Change the Y value of the animator so that all the text travels down about as much as the font is tall (if it goes down a little more, that’s ok).
Now we will add a Text Animator to the first line of text. For this blog, let’s add a Text Animator for "Position" and have the letters come down one letter at a time, starting with the first letter. Select the layer and click on the Animator menu and choose Position. A new item is added to the text layer and it’s called, by default, Animator 1. Change the Y value of the animator so that all the text travels down about as much as the font is tall (if it goes down a little more, that’s ok).
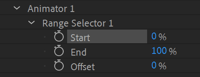
 Now let’s keyframe the Range Selector: Expand the Range selector and position your play head (the Current Time Indicator in the Timeline) at the point in time where you’d like for the animation to begin.
Now let’s keyframe the Range Selector: Expand the Range selector and position your play head (the Current Time Indicator in the Timeline) at the point in time where you’d like for the animation to begin.
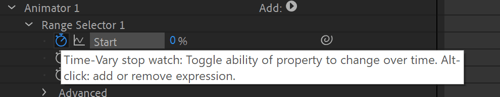
Then click on the stopwatch icon to the left of the word start.

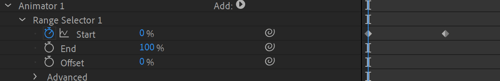
Move the play head to the point in time where you’d like for the animation to end, and change the value of “Start” to 100%. You’ll be left with two keyframes in the timeline – they are represented by the diamond-shaped icons.

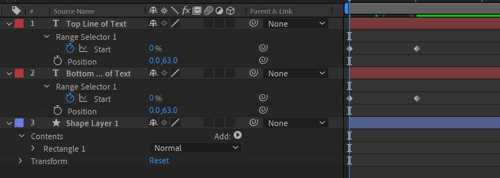
Move the playhead so that it is on top of the first keyframe you created (press the letter J to get there quicker). Now that we have the keyframes ready for the first line of text, we would like to copy the animation. To do so, click on the word “Animator” and copy (CONTROL + C or COMMAND + C).
Click on the name of the layer of the other line of text and paste (CONTROL + V or COMMAND + V). You now have the same animation on both lines of text. To see the animator and the keyframes, select both layers and press the letter “U”.

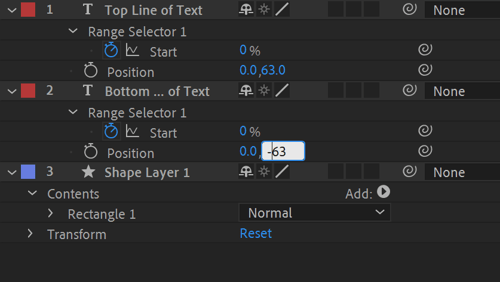
On the lower line of text, change the value of the position of the animator by adding a minus (-) sign in front of the number to reverse the direction of the animation. If you play the animation, you will see that the top line moves down and the bottom line moves up instead.

All we have left to do now is mask the lines of text. Move the play head so that it is to the right of the keyframes, which is after the animation has ended, and then:
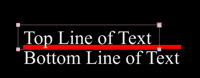
 Click on the name of the top text layer and grab the rectangle tool, draw a rectangle around the text (if you draw a shape, undo the action and select the layer again, and then draw the mask).
Click on the name of the top text layer and grab the rectangle tool, draw a rectangle around the text (if you draw a shape, undo the action and select the layer again, and then draw the mask).  Click on the name of the bottom text layer and draw a rectangle mask around the bottom text.
Click on the name of the bottom text layer and draw a rectangle mask around the bottom text.
Play your animation, and you should now have text that seems to grow from the line! Feel free to play around with the Text Animator. In this lesson, we used the text animator for Position, let's see what other effects can be achieved when using the Text Animator for Scale, Skew, Rotation, or Opacity! If you create something, feel free to share it on socials and tag @FMC_Training. We'd love to see what you can come up with!
Luisa Winters is a Certified Instructor for Adobe and Apple (ACI and ACT). She consults for organizations and works at several different training centers all over the United States and abroad. Luisa is one of the few Adobe Premiere Pro Master instructors. A well-known artist, Luisa often speaks at different conferences on topics ranging from video editing to compositing and web.

_300x300.jpg)
