Adobe Illustrator is a vector-based program that allows users to create, edit and manipulate images (vector-based drawing) in many different ways. Vector-based drawing is the use of mathematical formulas to create shapes and letters. These shapes are based on calculation, making it possible to scale these drawings up and down without losing quality.
Adobe Illustrator provides a wide range of tools for artists to create shapes and letters in vector formats. Since its CS5 version, has introduced new advanced tools and features including:
- Shape Builder Tool
- Pathfinder Effects
- Vector Scribe Tool
- Live Paint Bucket
Learn how to draw basic shapes in Adobe Illustrator with the Live Shapes tool!
One of Adobe Illustrator's great features is the ability to draw live shapes with the shape builder tool. Using the shape builder tool, you will easily draw straight lines and other shapes such as circles, rectangles, polygons, and more. Editing shapes and combining shapes features will also allow you to create unique shapes.
In this blog post, we will overview the Live Shapes builder tool of Adobe Illustrator. We will also explain how to customize basic shapes using custom widgets.
Table of Contents
- What is the Live Shapes Tool in Adobe Illustrator?
- What can you use the shape builder tool for?
- How do you know you're working with a Live Shape?
- What are Corner Widgets and how can we use them?
- How to draw basic shapes on Live Shapes Tools?
- Drawing with the Rectangle tool (Live Shapes) M
- Drawing with the Rounded Rectangle tool (Live Shape)
- Drawing with the Line and Arc tool (Live Shape)
- Drawing with the Ellipse tool (Live Shape) L
- Polygon tool (Live Shape)
- How to combine basic shapes with the Live Shapes Tool?
What is the Live Shapes Tool in Adobe Illustrator?
You can use custom widgets to draw straight lines, polygons, or shapes including circles, rectangles, etc. The result will be a single shape that you can edit further if needed after drawing it.
Live shapes in Illustrator allow you to draw shapes over another and combine them into a new shape. Each live shape is composed of two objects which are the original object and the Live Shape itself.
You can use live shapes in Illustrator on paths and compound paths.
What can you use the shape builder tool for?
Adobe Illustrator is used for drawing logos, lettering, T-shirt graphics, websites, web icons, objects, and other kinds of artwork.
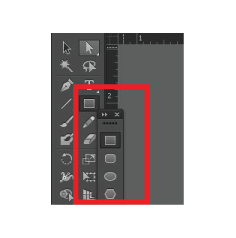
Indeed, the shape builder tool (located in the Vector Toolbar) allows you to create new original shapes and expand the possibilities. Also, with Adobe Illustrator, you can draw clean and sharp graphics that scale to any size, resolution, or device with high quality.
How do you know you're working with a Live Shape?

If the properties panel has a shape name, you are dealing with a live shape, and you can change the shape properties using the Properties control panel or Transform panels.
If your properties control panel has the word path or group as the name, it is not a live shape, and you can only do fundamental transformations on it like size, rotation, etc.
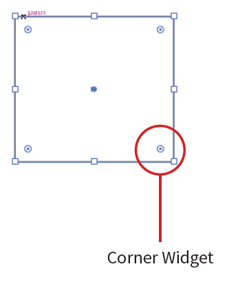
What are Corner Widgets and how can we use them?

The Corner Widget enables us to control the corner of our live shapes, and this means we can now customize our live shape edges directly and transform them into sharp edges or rounded corners.
All corners on any shape are adjustable using the Corner Widget (there will be at least one corner widget option). To edit these corners, simply click and drag on the Corner widget to increase or decrease the corner radius. For more opportunities, double-click to bring up the Corner Widget to bring up the Dialog box.

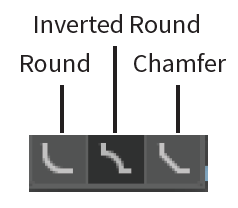
You can also try to Option (Mac), or Alt (PC) click to flip between corner types: Round, Inverted Round, and Chamfer (aka Beveled).
Finally, use the direct selection tool to choose one or more corners to control your corner adjustments better, especially if you do not want your changes to affect all the corners at once.
How to draw basic shapes on Live Shapes Tools?
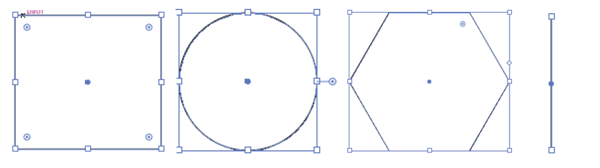
Let's overview the basic shapes and a few shortcuts while creating them.

The shift may constrain the shape to a perfect square or circle. This is useful if you want your shape to have equal measurements on all sides. By using the Shift key, you may also constrain the angle of the shape.
Option (Mac) or Alt (PC) allows you to draw from the object’s center instead of the corner.
Spacebar lets you move the object versus resizing it. Remember, do not release your object until the shape is complete!
Open Adobe Illustrator and create a new document. Create a path or compound path with the Pen tool. Draw an open shape by dragging the cursor at any point on the artboard.
Once you choose your basic shape, make sure to click down on the artboard. Remember, do not let go until the shape is done and you are satisfied with the size of your shape. You can adjust your shape size by dragging in and out while drawing. With a few exceptions, you can also modify your shapes by pressing the Option/Alt, Shift, and Spacebar keys while drawing your object.
Drawing with the Rectangle tool (Live Shapes) M
Select the rectangle tool in Adobe Illustrator.

After you draw your rectangle with your pen tool, your Properties and Transform panels will have specialized options to control the shape.
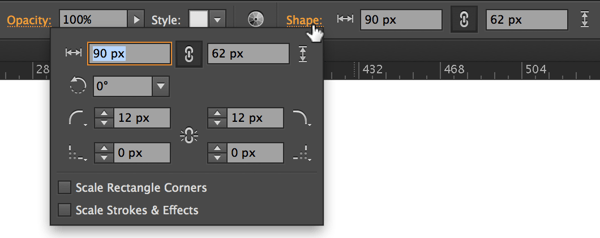
The panels have specific attributes available for the rectangle shape, including corner type and corner radius. In the Properties or Transform panel, you can use the link tool to keep the attributes changes the same or unlink them to make each one unique.
For example, the link tool is active for the width and height properties in the image below. However, if you want to change only the width or height property separately, click on the link to deactivate it.

There is also a corner widget to further control the shape, and you can see the widget while using both the Selection tool and Direct Selection tools. Click and drag the Corner Widget to control the radius of your shape with the rounded rectangle tool. For the dialog box, click twice on your object. If the radius is over 0, try Option (Mac) or Alt (PC), clicking on the widget to change the corner type. To make the corner options unique on the artboard, use the Direct Selection tool to choose the specific corners you would like to adjust to get it to the exact shape you want.
Drawing with the Rounded Rectangle tool (Live Shape)

This is similar to the Rectangle shape, the rounded rectangle tool has some extra options. You can adjust your corners while drawing by using the up and down key arrows. To have more rounded corners, use the up arrow and use the down arrow to make your edges sharp (less round). You can also use the left and right arrows to adjust the roundness of your object; however, we don't need this because of the new corner widget options!
After you draw the object with your pen tool, the Properties panel or the Transform panels will offer specialized options to control the shape you just created. The panels will give options to adjust these specific attributes: corner type and radius. As you modify these attributes, be mindful of the link tool. You can use the link tool to keep the details the same or unlink them to make the changes of each one unique.
There is also a corner widget available to control the shape, and you can adjust this widget by using both the Selection tool or the Direct Selection tool. Click and drag the Corner Widget to control the radius and Double-click to bring up a dialog box. If the radius is over 0, try Option (Mac) or Alt (PC), clicking on the widget to change the corner type. To make the corner options unique on the artboard, use the Direct Selection tool only to choose the specific corners you would like to change.
Drawing with the Line and Arc tool (Live Shape) \
Select the line segment tool in Adobe Illustrator.

Click anywhere to draw a line. Once created, there will be a panel to modify attributes, such as the height and thickness.
You can also wing a line with the Arc tool (Live Shape). Select the arc tool in Adobe Illustrator. Click anywhere to draw an arc or curve while using this tool. Once created, there will be a panel to modify the attributes of the line, such as start point and radius.
Drawing with the Ellipse tool (Live Shape) L
Select the ellipse tool in Adobe Illustrator.

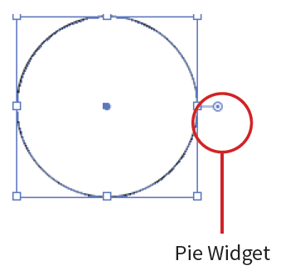
After you draw your Ellipse, the Properties panel or the Transform panel will have specialized options to customize your shape. The panels allow you to adjust your pie shape by changing the start and end degrees of Pie but also the thickness of the line.

You can also see the Pie Widget when using the Selection tool. Use the pie widget on the shape to change the pie shape start and end. To reset the shape, you can click twice on the widget.
You can draw a perfect circle using the ellipse tool. To make the circle proportional, click on the constraint button in the middle right part of the window.
Polygon tool (Live Shape)

Select the polygon tool in Adobe Illustrator.
Similarly to drawing your Rectangle shapes, you can use the down and up arrow keys while drawing the object to customize the number of sides your polygon will have. Use the down arrow to lessen the number of sides and use the up arrow to increase that number.
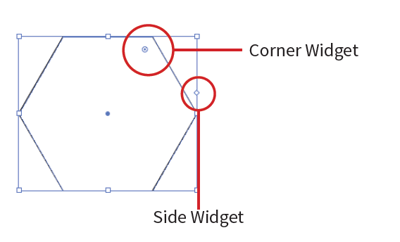
After drawing your polygon, use the Properties panel or the Transform panels to customize your exact shape further. You can adjust the following attributes: corner options, polygon side count, polygon angle, polygon radius, and polygon side radius.
There is also a Polygonal Side Widget option that will appear while using your Selection tool. Click the widget and drag to adjust the number of sides on your polygon. The Direct Selection tool will also bring up the Corner Widget.

How to combine basic shapes with the Live Shapes Tool?
Combining different shapes allow you to create an infinity of unique shapes.
Select the Live Shapes tool (shortcut V) in the toolbar. Then, click on the path you want to edit or add shapes. You can also press and hold SHIFT before clicking to draw a straight line between two points.
Select one of the path segments you have drawn using the Live Shapes tool. You can switch between the different paths by clicking back and forth between the chosen segments.
You'll see a preview of how the shape will look when you add other shapes while drawing. The Live Shapes tool uses a specific style for all shapes until you click on a segment again to edit it. Once you've finished editing, a new shape will be made from all elements selected. To add other shapes while drawing, click on the artboard and drag.
The trick is to have the two separate objects overlap each other. This way, you will use the shape builder tool to combine them into one compound path.
Conclusion
With Illustrator's shape builder tool explained, you can now draw an infinity of new shapes more efficiently and improve your workflow! You will also find that editing and making changes later on within your projects will be so much faster.
If you have any other tips on creating and customizing shapes with Adobe Illustrator, please leave a comment down below to share with the community! You can also find more smart guides about how to use Adobe Illustrator on our website.
Use the skill learned in this blog and apply it to Illustrator Drawings: Making a Pizza
Expand your Adobe Illustrator knowledge by taking our hands-on live classes!
Adobe Illustrator Certifications & Prep Courses
Are you looking to get Adobe Certified?
FMC Training is the leading provider of Adobe certification exams. We’ve helped thousands of people just like you pass their certification exam and land that dream job. Our training material is written and recorded by industry experts who know what it takes to succeed in today's competitive market.
Join our ever-growing Facebook group and ask any Adobe Illustrator questions you might have!

_300x300.jpg)
